
For example, one of the advantages of using Flexbox is that it is easier to manage items on the page. Whereas CSS Grid requires manually defining the size and positioning of each element, Flexbox simplifies this process by automatically adjusting margins and positioning of elements relative to each other.To master and know exactly when you're going to need and how to use CSS Grid, you should first learn the basics and how Flexbox works, because when you need alignment of elements in your application, it's Flexbox that you're going to want to use.CSS Grid may seem a bit daunting with new syntax and layout ideas, but it's fairly simple and can be broken down into a handful of powerful concepts that when used together will blow your mind and change the way you create layouts for the web forever.
Is Flexbox easy to use : Flexbox makes this type of layout easy to achieve. I have contained my <button> and <input> field in a wrapper which I have given a border and set to display: flex . I then use the flex properties to allow the <input> field to grow, while the button does not grow.
Should I learn both flexbox and grid
Conclusion: Both Flexbox and CSS Grid are invaluable tools for front-end developers, offering distinct advantages depending on your layout requirements. Start by understanding the fundamentals of both techniques, then prioritize learning based on your project needs and career goals.
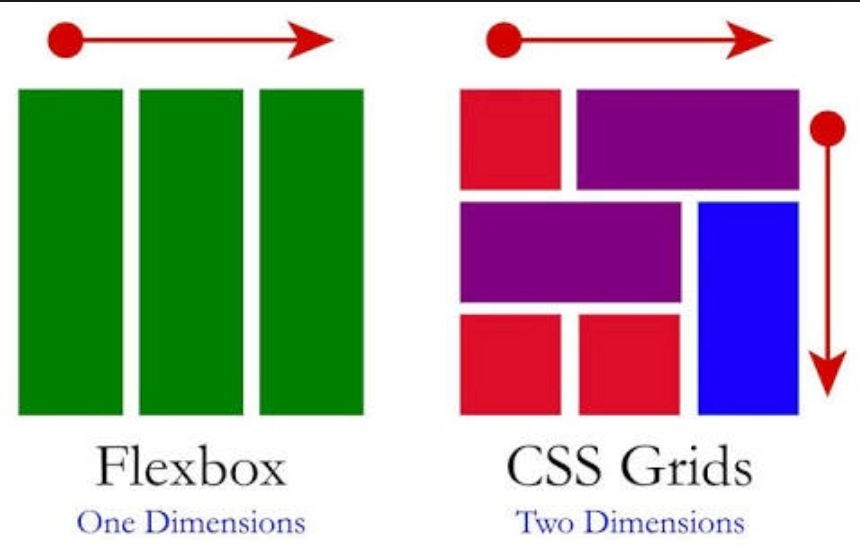
Do I need to learn both flexbox and grid : You should learn both. They exist for different purposes. Flexbox is a one-dimensional system for creating layouts where elements are flexibile. It's used to make elements adapt to available space in a “natural” way by dynamically choosing their size (to a certain extent) in order to fit the flex container.
Flexbox isn't necessarily any more difficult than the other concepts that we've covered so far, but it does have a few more moving parts. It is going to be somewhat difficult to make use of any of the things you're learning in these first lessons until you get to the end and can put it all together.
CSS layout techniques, such as Flexbox and Grid, can take some time to understand and master. Creating complex animations, transforms, and 3D effects can also be challenging.
Why CSS Grid is better than Flex
Control of whitespace: Unlike the flex display that leaves some white space at the extreme, the CSS grid controls white space by distributing elements equally along the row and also based on the allocated column space.Building One-dimensional Layouts: For web-pages or sections with a single layout, it is best to use flex as it helps in proper arrangement of the content. Alignment and Distribution of Content: Thanks to justify-content, align-self and other properties, alignment and distribution of content is made easy using flex.Bootstrap's grid system uses a series of containers, rows, and columns to layout and align content. It's built with flexbox and is fully responsive. Below is an example and an in-depth look at how the grid comes together.
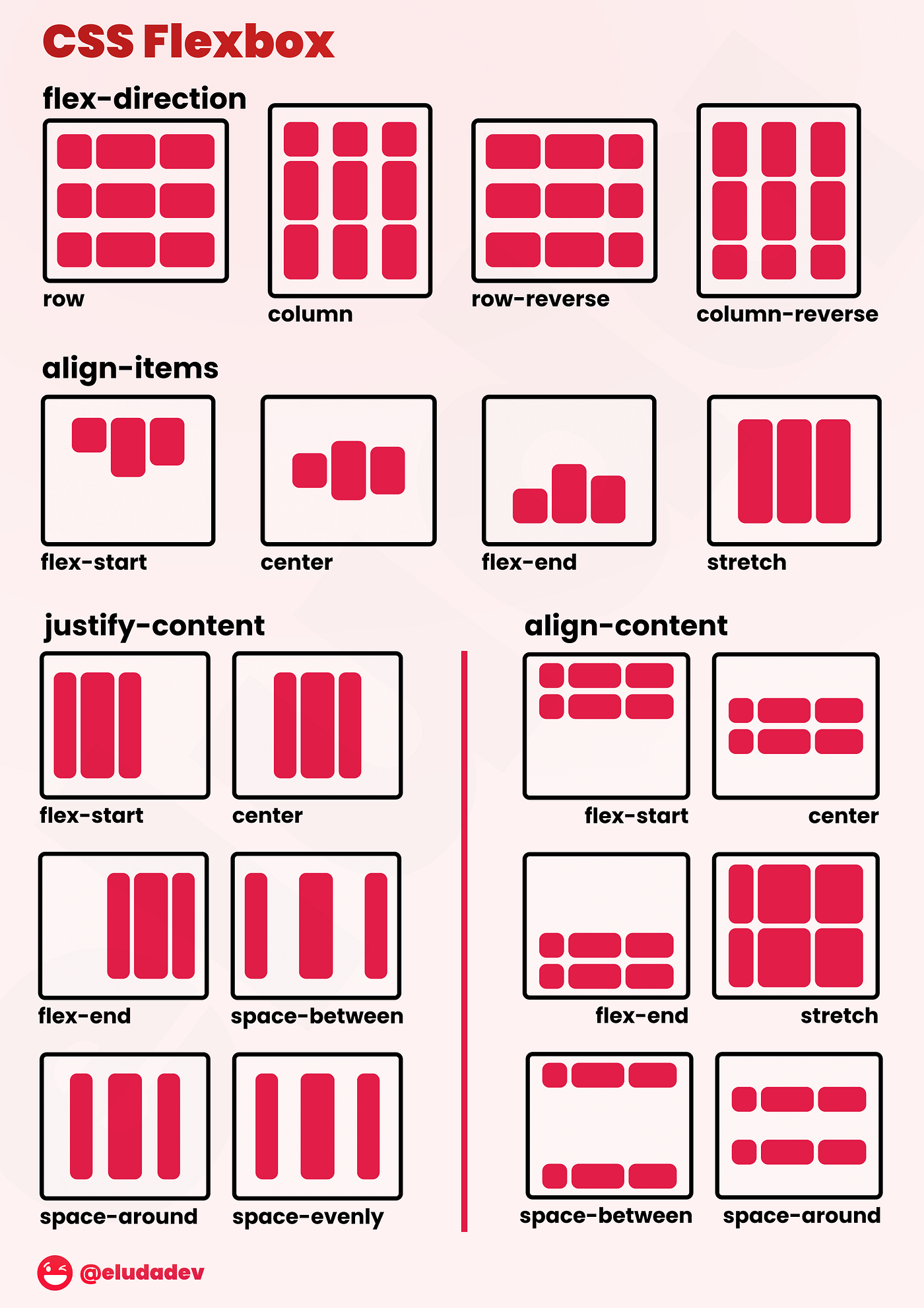
Building One-dimensional Layouts: For web-pages or sections with a single layout, it is best to use flex as it helps in proper arrangement of the content. Alignment and Distribution of Content: Thanks to justify-content, align-self and other properties, alignment and distribution of content is made easy using flex.
Do I need to learn both Flexbox and grid : You should learn both. They exist for different purposes. Flexbox is a one-dimensional system for creating layouts where elements are flexibile. It's used to make elements adapt to available space in a “natural” way by dynamically choosing their size (to a certain extent) in order to fit the flex container.
What is the most difficult part of CSS : The challenge of learning HTML & CSS involves understanding the language's grammar, syntax, and vocabulary, as well as constructing more complex web pages.
Why is CSS so tricky
But why is CSS so hard Well, that's because it's unlike anything we've ever encountered before. It's a unique language with its own set of rules and quirks, and getting a handle on it takes practice — lots and lots of practice. So keep at it, take notes, and most importantly, learn from your mistakes.
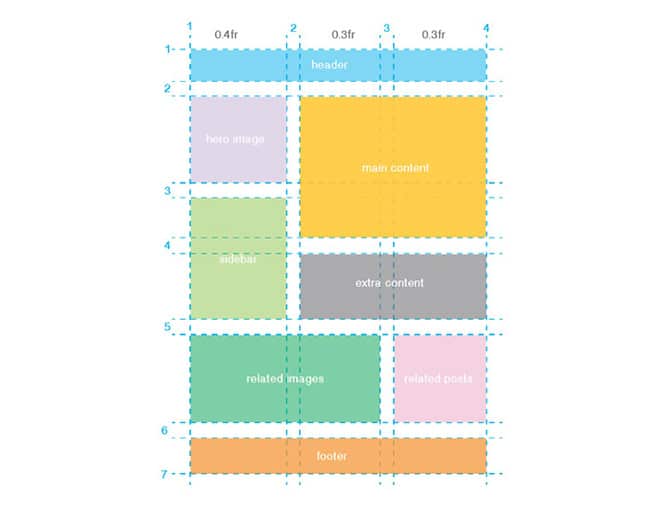
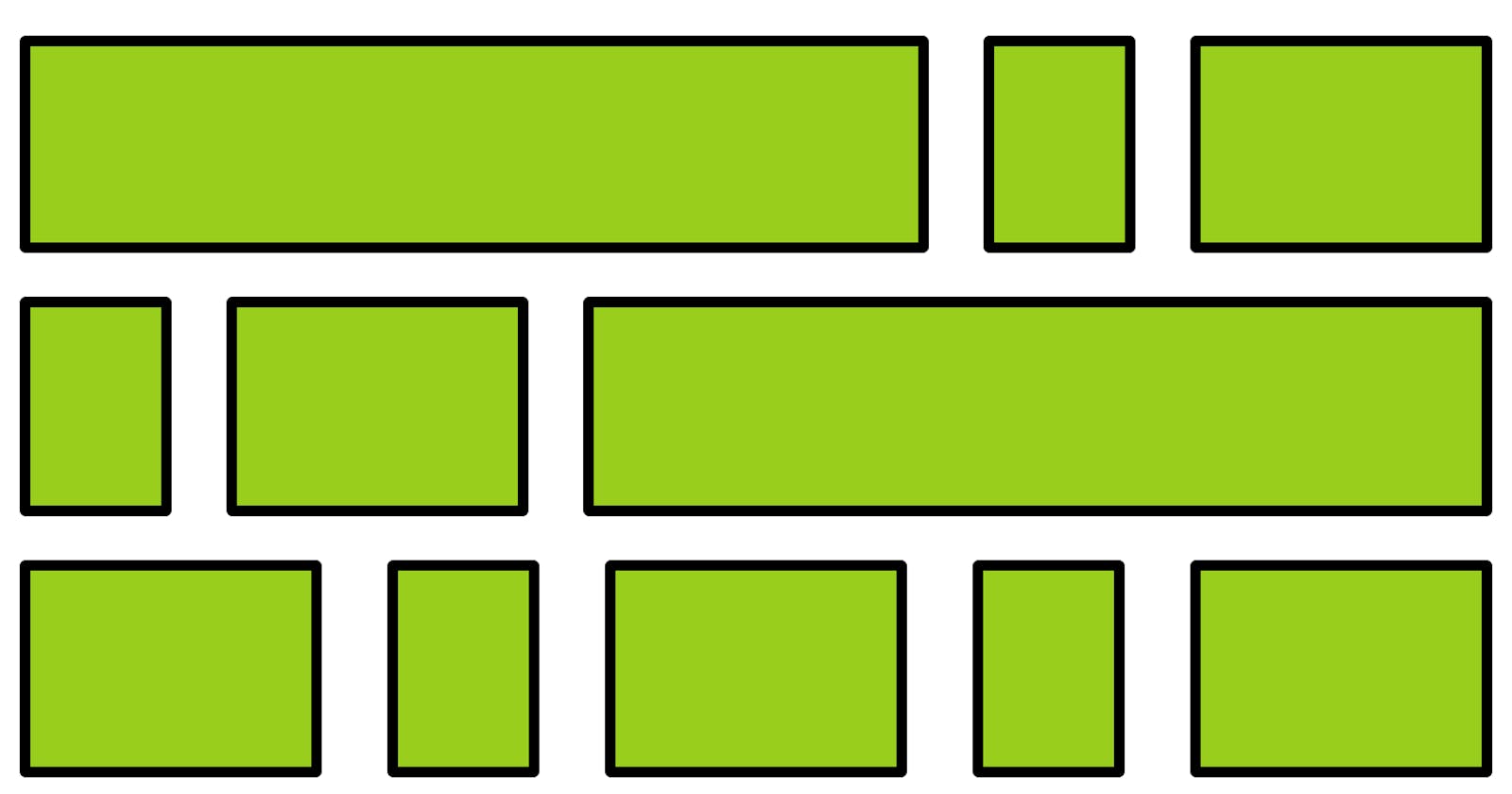
The basic difference between CSS grid layout and CSS flexbox layout is that flexbox was designed for layout in one dimension – either a row or a column. Grid was designed for two-dimensional layout – rows, and columns at the same time.Disadvantages of grid layout:
- Restrictiveness.
- Rigidity.
- Complexity.
- Monotony.
- Inflexibility for certain designs.
Is CSS Grid the future : The future of CSS Grid is bright, with emerging trends and features set to enhance its capabilities further. The integration with other CSS features, such as subgrid and container queries, will open up new avenues for responsive and dynamic design.