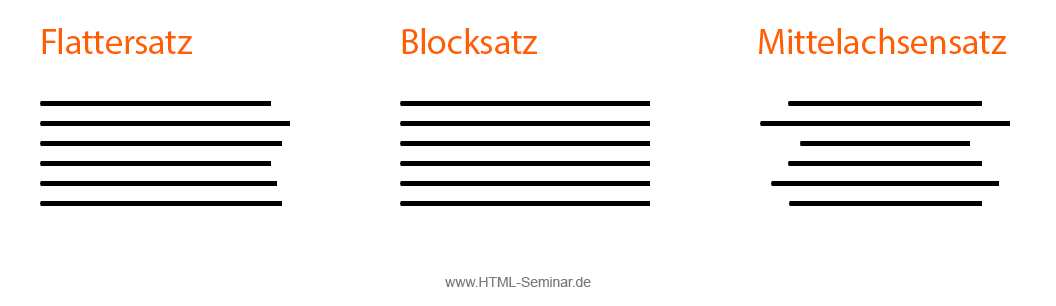
Durch die Angabe align="center" im einleitenden <p> -Tag erreichen Sie, dass der Textabsatz zentriert ausgerichtet wird (align = Ausrichtung, center = zentriert). Mit align="right" wird der Absatz rechtsbündig ausgerichtet (right = rechts).Datenzellen können Sie in ihrem einleitenden Tag mit align=center zentriert ausrichten und durch align=right rechts.Der Blocksatz ist eine Art der Textausrichtung, bei dem alle Zeilen auf die gleiche Länge gebracht werden. Der Blocksatz sorgt für Ruhe und Übersicht, kann aber auch unschöne Wortzwischenräume und Laufweiten verursachen, wenn er nicht professionell eingestellt wird.
Wie Zentriere ich ein Bild HTML : Mit align="center" werden die Datenzellen der zentriert ausgerichtet. Da die Beschriebungstexte unterschiedlich lang sein können, wird mit valign="top" in deren Datenzellen erreicht, dass sie alle obenbündig ausgerichtet werden.
Was macht Text Align CSS
Beschreibung: Mit CSS und dem Befehl 👍 text-align kann man die ✅ horizontale Textausrichtung durchführen wie zentriert oder linksbündig sowie rechtsbündig.
Was ist Align : Alignment (englisch „Ausrichtung“) steht für: Alignment (Geodäsie), das Einfluchten eines Punktes in Verlängerung zweier Messpunkte. Alignment (Verhalten), Anpassung der Bewegungsrichtung eines einzelnen Individuums an den Schwarm. data alignment, die Speicherausrichtung von Daten.
textzentriert ist ein Begriff zur Einordnung von Beschreibungen und Erklärungen, die (zwar nicht nur, aber) vor allem aus Texten selbst und deren Strukturen hergeleitet werden.
Beschreibung: Mit CSS und dem Befehl 👍 text-align kann man die ✅ horizontale Textausrichtung durchführen wie zentriert oder linksbündig sowie rechtsbündig.
Warum verwendet man Blocksatz
Der Blocksatz wird verwendet, weil er den Satzspiegel vollständig ausfüllt. Im einspaltigen Satz findet er mehr aus vermeintlich ästhetischen Gründen Anwendung, aber im mehrspaltigen Satz ist er unverzichtbar, um die Spaltengrenzen offenkundig zur Geltung kommen zu lassen.Markieren Sie den Text, den Sie zentrieren möchten. , und klicken Sie dann auf die Registerkarte Layout. Klicken Sie im Feld Vertikale Ausrichtung auf Zentrieren.So steuern Sie die Größe:
Ändern Sie die Werte für "Breite" und "Höhe" in das, was Sie wünschen/benötigen, fügen Sie jedoch "px" hinzu, und geben Sie dabei "Pixel" ein: "img { float: left; width: 800px; height: 800px; margin-right: 1em; }". Diese Werte steuern die Größe des Bilds im HTML-Bericht.
Die Eigenschaft align-items legt die vertikale Ausrichtung aller Kindelemente des Rasters fest. Der Wert wird an die align-self-Eigenschaft der einzelnen Rasterelemente übergeben. Im Gegensatz zu justify-content geht es hier meist um die vertikale Anordnung, z.B. von Bildern.
Was macht Align-Items : Die Eigenschaft align-items legt die vertikale Ausrichtung aller Kindelemente des Rasters fest. Der Wert wird an die align-self-Eigenschaft der einzelnen Rasterelemente übergeben. Im Gegensatz zu justify-content geht es hier meist um die vertikale Anordnung, z.B. von Bildern.
Warum zentriert man : Die Zentrierung wird häufig in Regressionsverfahren genutzt, da hierdurch der Interzept der Prädiktoren leichter interpretiert werden kann. Die Zentrierung ist eine Alternative zur z-Standarisierung der Prädiktoren. In Multilevel-Modellen unterscheidet man zwischen Grand Mean Centering und Group Mean Centering.
Was ist ein align
Alignment (englisch „Ausrichtung“) steht für: Alignment (Geodäsie), das Einfluchten eines Punktes in Verlängerung zweier Messpunkte. Alignment (Verhalten), Anpassung der Bewegungsrichtung eines einzelnen Individuums an den Schwarm. data alignment, die Speicherausrichtung von Daten.
Mit dem Begriff Blocksatz ist in der Typografie eine bestimmte Art der Textausrichtung gemeint, welche mehrere Zeilen auf die gleiche Breite bringt. Durch diese Formatierung entsteht ein ruhigeres Gesamtbild, da die Ränder des Textes auf der linken und rechten Seite bündig und präzise wirken.Blocksatz bietet dabei vor allem einen Vorteil bei der Lesbarkeit. Im Vergleich zum Flattersatz ist er besser zu lesen und wirkt auch professioneller, da es rechtsseitig keinen unregelmäßigen Rand gibt.
Wie ändert man die Schriftgröße in CSS : Sie können die Angabe zur Schriftgröße mit der Angabe zur Zeilenhöhe kombinieren, indem Sie beide Angaben innerhalb der Angabe font: mit der folgenden Syntax notieren (Beispiel): p { font:12pt/14pt }. In dem Beispiel ist 12pt die Schriftgröße und 14pt die Zeilenhöhe.