
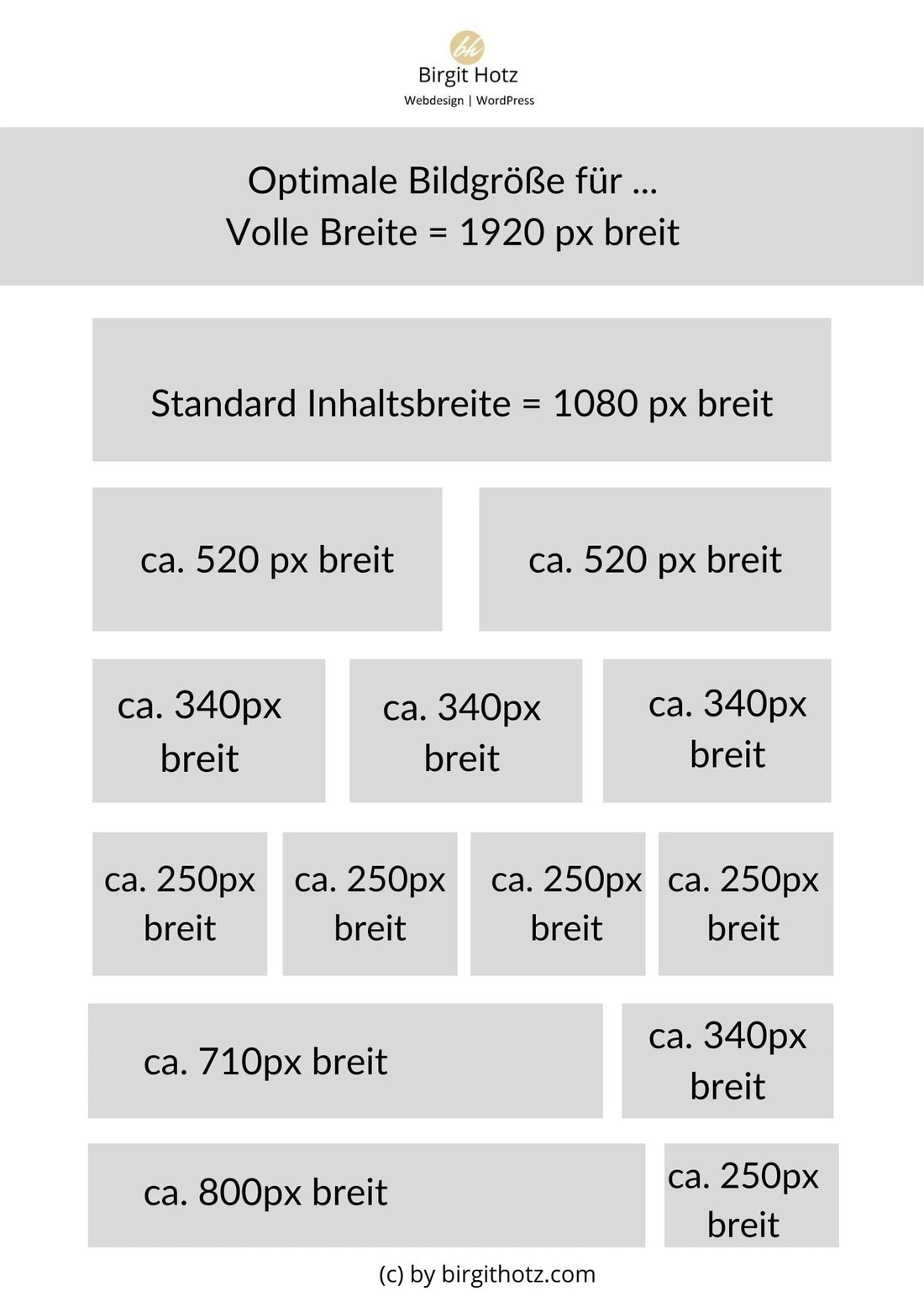
Optimale Bildgrößen für Webseiten sind standardmässig:
Vollbreite Bilder (welche die gesamte Bildschirmbreite ausfüllen) sollten 1920px breit sein. Wenn sie zu klein sind, werden sie unscharf. Wenn sie zu groß sind, benötigen sie unnötig Speicher und längere Ladezeiten.Die wohl bekanntesten Grafikformate sind das JPEG und PNG Dateiformate. Beide Formate sind sogenannte Raster- bzw. Pixelformate und eignen sich gut für die Einbindung in Webseiten.Es empfiehlt sich, eine flexible oder flüssige Breite zu verwenden, die sich an die Bildschirmgröße des Geräts anpasst. Eine Maximalbreite von etwa 1200 Pixeln kann eine gute Wahl sein, da die Inhalte nicht zu breit werden und die Zeilenlänge für das Lesen angemessen bleibt.

Welche Größe sollte eine Website haben : 1280px und 1920px sind die beiden Standardbreiten für Webdesign . Eine Website mit 1280 Pixel sieht auf Laptops und Mobilgeräten großartig aus, auf großen Monitoren jedoch nicht so gut. Um sicherzustellen, dass Ihre Website auf großen Bildschirmen genauso gut aussieht wie auf kleinen Bildschirmen, legen Sie die maximale Seitenbreite auf 1920 Pixel oder mehr fest.
Wie breit und hoch ist eine Webseite
Page height, width and alignment
Before smartphones and tablets became popular, web designers created fixed width pages that worked on the most common screen sizes – usually 1024 pixels wide by 768 pixels high.
Welche Bildgröße ist optimal : Man braucht also eigentlich gar nicht so große Bilder. Wer mit platzfüllenden Bildern überzeugen will, wählt am besten eine Bildgröße von 1920 x 1280 Pixel. Dies sollte jedoch die Maximalgröße sein. Sonst treiben Sie die Ladezeit nur unnötig in die Höhe.
Ein Website-Layout ist die Anordnung aller visuellen Elemente auf einer Webseite . Durch die bewusste Positionierung von Seitenelementen können wir die Beziehung zwischen ihnen steuern, um das Benutzererlebnis besser zu steuern.
Es gibt jedoch einige Fakten zur Seitengröße der Website, die in Bezug auf die Reaktionsfähigkeit hilfreich sein können. Eine übliche Größe für viele Designdateien ist 1440, der Hauptinhalt 1140. Eine weitere Standard-Seitenbreite für Websites unter den Desktop-Größen ist 1920.
Warum ist Größe im Webdesign wichtig
Sie können die Größe auch als wirksames Designinstrument nutzen , um die Aufmerksamkeit auf wichtige Website-Funktionen zu lenken, und als Indikator für den wichtigsten Inhalt mithilfe einer visuellen Hierarchie . Dabei werden die wichtigsten Inhalte vergrößert und weiter oben auf der Seite positioniert.Eine Einschränkung von Layouts in voller Breite besteht darin, dass sie sich nicht so gut für strukturierte Designs eignen und im Vergleich zu Box-Layouts tendenziell mehr Leerraum beanspruchen. Designs in voller Breite werden häufig für Websites mit minimalem Inhalt und einem Schwerpunkt auf Bildern anstelle von Text verwendet .Für mobile Bildschirmgrößen gelten die Breiten 360 und 375 als die perfekte Ergänzung. Somit sind die Inhalte für Benutzer gut lesbar und komfortabel.
Komprimierte Bilder für Websites sollten im Idealfall nicht größer als 70kb sein. Dennoch kann eine Dateigröße bis 150kb bei einem hochauflösenden Bild noch akzeptiert werden.
Welche Bildgröße für Onlineshop : Die Bildgröße sollte an einer Seite mindestens 300 Pixel betragen. Empfehlenswert sind Bildgrößen zwischen 320 x 240 Pixel bis 1280 x 960 Pixel. Google bevorzugt Bilder im Querformat.
Was macht ein gutes Website-Layout aus : Ein effektives Website-Design sollte seine beabsichtigte Funktion erfüllen, indem es seine besondere Botschaft vermittelt und gleichzeitig den Besucher anspricht. Mehrere Faktoren wie Konsistenz, Farben, Typografie, Bilder, Einfachheit und Funktionalität tragen zu einem guten Website-Design bei.
Was ist ein gutes Layout
Die folgenden Kerngrundsätze sollten bei jedem guten Layout beachtet werden: Keine Angst vor Leerflächen. Überladene Entwürfe lenken nur von den wichtigen Informationen ab. Damit die Botschaft beim Leser ankommt, braucht es genügend leere Bereiche (auch negative Bereiche genannt).
Idealerweise muss Ihre Homepage klar strukturiert sein und der Besucher sollte sich leicht zurechtfinden. So sollten bei einer guten Website die Menüpunkte und Links stets als solche gut erkennbar sein. Auch eine unkomplizierte Kontaktaufnahme mit Angabe der Telefonnummer ist sehr wichtig.Der Webseitenbereich auf dem Computer-Monitor ist aber meist nur ca. 1280 px breit. Man braucht also eigentlich gar nicht so große Bilder. Wer mit platzfüllenden Bildern überzeugen will, wählt am besten eine Bildgröße von 1920 x 1280 Pixel.
Wie groß sollte eine HTML-Datei sein : Idealerweise sollten Sie die Größe Ihrer HTML-DOM-Seite je nach Nische auf etwa 100 KB oder weniger beschränken. In manchen Nischen könnten die Seiten größer sein; Im E-Commerce beispielsweise ist es nicht ungewöhnlich, Seiten mit einer Größe von etwa 150 bis 200 KB zu sehen, je nachdem, wie viele Produktbilder sich auf der Seite befinden.