Inline CSS is the technique to define the single element with the insert style sheets in an HTML document. We can add CSS in three approaches: Inline, Internal, and External. It has the interactive and unique style to create a single HTML element; we can define the inline CSS on the style attribute.Inline styles can be used for temporary styles that aren't intended to be shared with other elements or for short HTML / CSS mockups or prototypes. They may also be helpful when you need a short fix in operation while you resolve the problems locally; remove them once everything is working properly.Inline CSS styles are included within the HTML document and are specific to individual HTML elements, allowing for targeted styling. Internal CSS styles are included within the head section of an HTML document and apply to the entire document, allowing for consistent styling across multiple elements.
What are the 3 types of CSS : CSS comes in three types:
- In a separate file (external)
- At the top of a web page document (internal)
- Right next to the text it decorates (inline)
Is inline CSS good or bad
One of the biggest problems with inline styles is that they make your code harder to maintain and update. If you want to change the appearance of your web page, you have to edit every single element that has a style attribute, instead of modifying one external or internal style sheet.
Why avoid inline CSS : The build-up of the inline CSS styles often translates into code duplication, making the project harder to maintain when the same style needs to be changed in several places. The same applies to the inline JavaScript snippets, as they cannot be reused across Screens or Web Blocks.
Disadvantages of Inline CSS:
It's difficult to keep up, reuse, and scale. The size and download time of your page can be affected by styling multiple elements. Inline styles cannot be used to style pseudo-elements and pseudo-classes.
Advantages of Inline CSS:
You can easily and quickly insert CSS rules into an HTML page. That's why this method is useful for testing or previewing the changes and performing quick fixes to your website. You don't need to create and upload a separate document as in the external style.
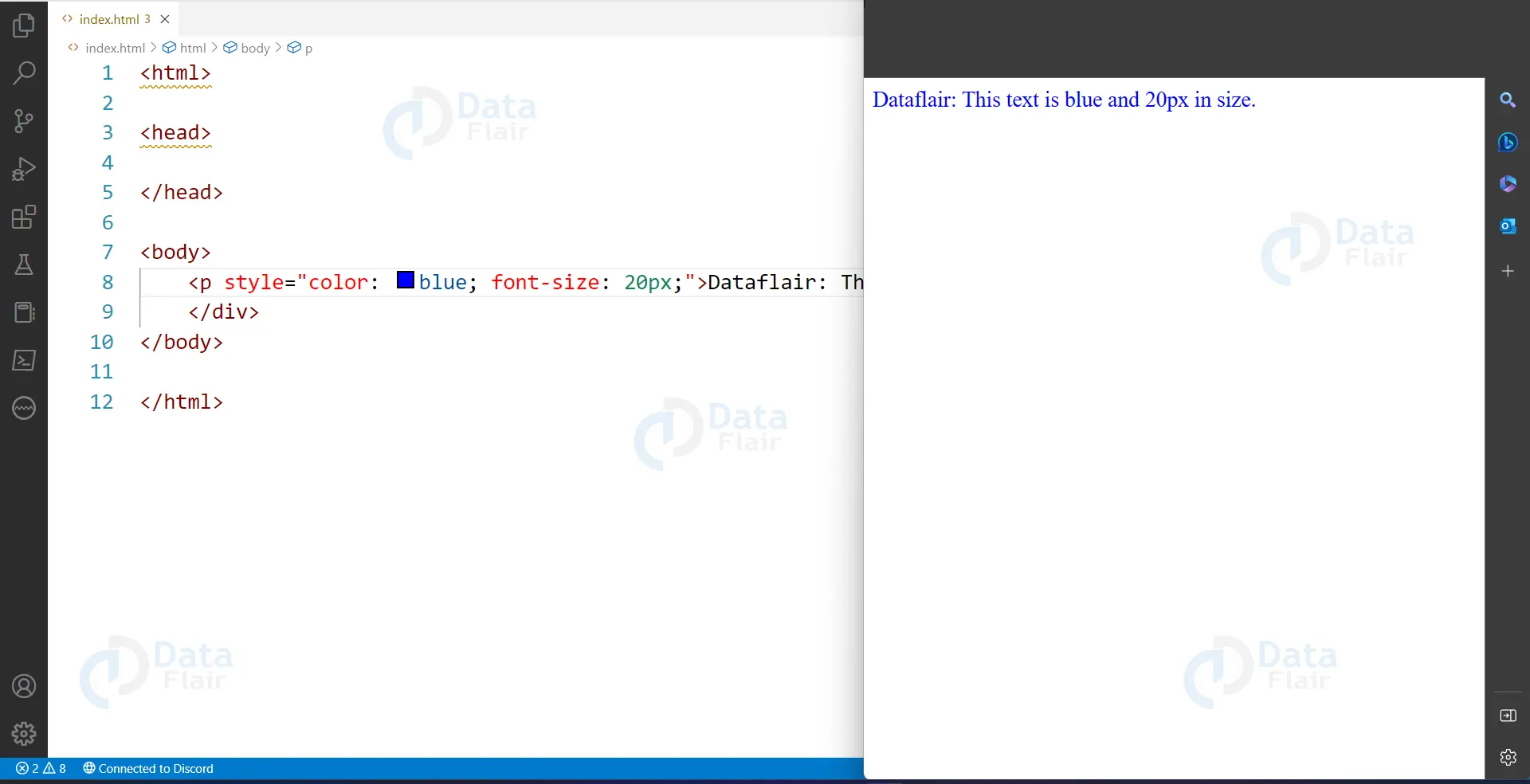
What is inline style
Inline styles are styles that are applied to a specific element within the body section of the webpage. The style will be applied to that individual element only rather than to the entire page (internal style) or across all linked pages (external style sheet).Inline CSS is used for quick and specific styling, internal CSS is used for multiple elements within the same HTML document, and external CSS is used for a more organized and scalable approach to styling, allowing for reusability and maintainability.Inline CSS is often faster because it skips 1 or more network requests. CSS blocks the rendering of the page.
One of the biggest problems with inline styles is that they make your code harder to maintain and update. If you want to change the appearance of your web page, you have to edit every single element that has a style attribute, instead of modifying one external or internal style sheet.
Is it OK to use inline CSS : Using inline styles is not considered best practice, though, because it results in a lot of repetition – because the styles cannot be reused elsewhere. But there are times when inline styles are the best (or only) option, such as when styling HTML e-mail, CMS content like WordPress, Drupal, and so on.
Is it good practice to use inline CSS : Inline Styles Are Not Best Practice
The styles affect only the particular, individual elements to which they're applied; while that approach might give you more granular control, it also makes other aspects of design and development—such as consistency—more difficult.
Is inline CSS better than external CSS
Inline CSS is used for quick and specific styling, internal CSS is used for multiple elements within the same HTML document, and external CSS is used for a more organized and scalable approach to styling, allowing for reusability and maintainability.
Inline elements display in a line. They do not force the text after them to a new line. An anchor (or link) is an example of an inline element. You can put several links in a row, and they will display in a line.Inline CSS is often faster because it skips 1 or more network requests. CSS blocks the rendering of the page. While the CSS files are being fetched from the server, your browser blocks and delays the rendering of the page.
Why is inline CSS not used : Disadvantages of Inline CSS:
It's difficult to keep up, reuse, and scale. The size and download time of your page can be affected by styling multiple elements. Inline styles cannot be used to style pseudo-elements and pseudo-classes.