
An inline element does not start on a new line and it only takes up as much width as necessary. The <div> element is a block-level and is often used as a container for other HTML elements. The <span> element is an inline container used to mark up a part of a text, or a part of a document.Inline elements display in a line. They do not force the text after them to a new line. An anchor (or link) is an example of an inline element. You can put several links in a row, and they will display in a line.Inline CSS is the technique to define the single element with the insert style sheets in an HTML document. We can add CSS in three approaches: Inline, Internal, and External. It has the interactive and unique style to create a single HTML element; we can define the inline CSS on the style attribute.

What is an example of an inline code in HTML : An example of an inline element is the <span> tag. Some examples of inline elements are: HTML <a> tag. HTML <input> tag.
How do you use inline in HTML
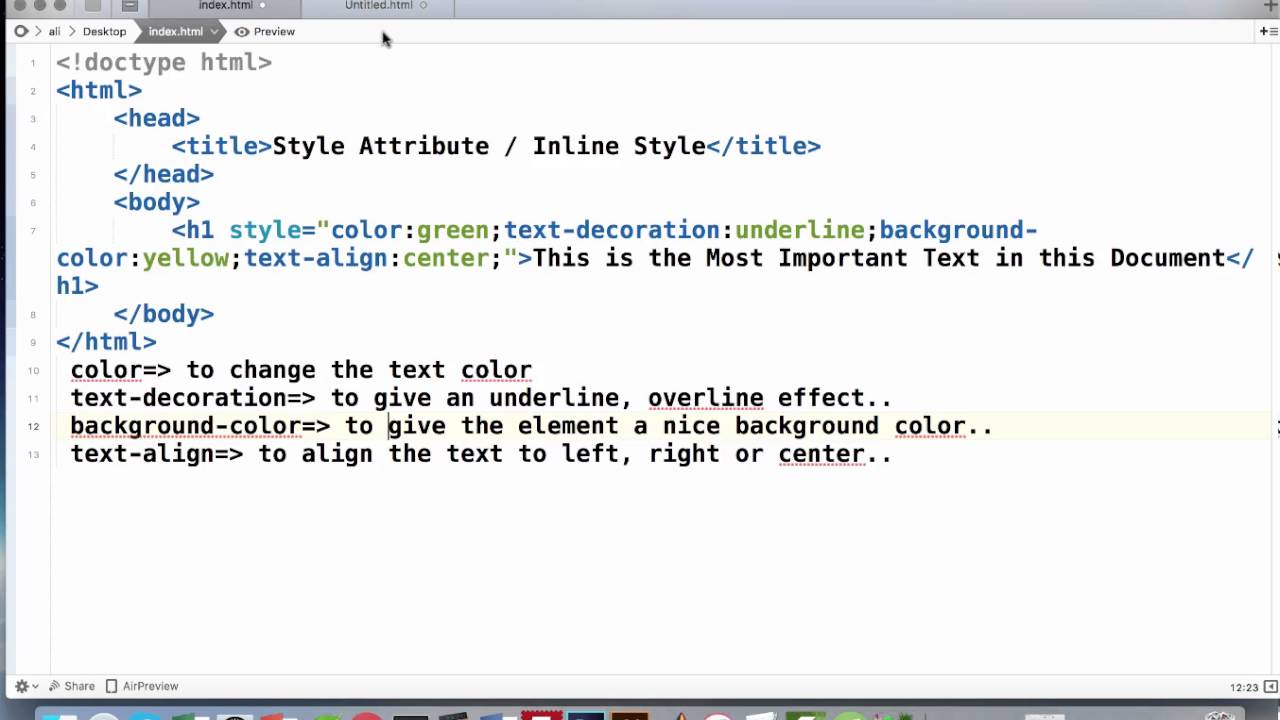
Inline Style Syntax
The style attribute is just like any other HTML attribute. It goes inside the element's beginning tag, right after the tag name. The attribute starts with style , followed by an equals sign, = , and then finally uses double quotes, "" , which contain the value of the attribute.
Which tag is inline : Inline elements occupy the space as needed within the space defined by the main element. Unlike block-level elements, they do not begin on new lines. Some of the inline elements are <a> , <span> , <img> , <code> , <cite> , <button> , <input> etc.
We have used the inline element anchor tag <a>that is used to provide a link to a text. The inline element doesn't start in a new line & captures only the space around the element.

An input element is inline-block by default, not inline . On the other hand, an element such as a span , is inline by default. The width / height of an inline-block element, such as input can be changed (example).
What is inline in code
Answer. An inline function is one for which the compiler copies the code from the function definition directly into the code of the calling function rather than creating a separate set of instructions in memory. This eliminates call-linkage overhead and can expose significant optimization opportunities.display: inline means that the element is displayed inline, inside the current block on the same line. Only when it's between two blocks does the element form an 'anonymous block', that however has the smallest possible width.Answer. An inline function is one for which the compiler copies the code from the function definition directly into the code of the calling function rather than creating a separate set of instructions in memory. This eliminates call-linkage overhead and can expose significant optimization opportunities.

The inline formatting context is part of the visual rendering of a web page. Inline boxes are laid out one after the other, in the direction sentences run in the writing mode in use: In a horizontal writing mode, boxes are laid out horizontally, starting on the left.
What is inline in CSS : An inline CSS is used to apply a unique style to a single HTML element. An inline CSS uses the style attribute of an HTML element.
What does inline mean in CSS : With the CSS display property set to “inline”, the HTML page displays the paragraph tags on the same line as shown below. The display option of inline tells the element to fit itself on the same line. Since both paragraph elements use the inline display, they both sit on the same line with each other.
Why not use inline
inline functions might make it slower: Too much inlining might cause code bloat, which might cause “thrashing” on demand-paged virtual-memory systems. In other words, if the executable size is too big, the system might spend most of its time going out to disk to fetch the next chunk of code.

In programming, inline is used to optimize code execution by reducing function call overhead. Instead of calling a separate function, the code is inserted directly at the point of use, eliminating the need for a function call and improving efficiency.Inline CSS
An inline style may be used to apply a unique style for a single element. To use inline styles, add the style attribute to the relevant element. The style attribute can contain any CSS property.
Should I inline my CSS : Browsers determine that inline CSS declarations are most applicable and should be used because they are the most similar to HTML. It is, therefore, beneficial when targeting a single component with specific style characteristics, but it should be ignored when internal or external CSS can be used instead.



