Lightning CSS is over 100x faster than comparable JavaScript-based tools. It can minify over 2.7 million lines of code per second on a single thread.Critical Swim Speed (CSS) is defined as the theoretical fastest pace that a swimmer can maintain continuously without exhaustion, your aerobic swimming threshold. Your CSS is computed using your time for a 400 m or yard time trial, and your time for a 200 m or yard time trial.Tailwind can take 3–8s to initially compile using our CLI, and upwards of 30–45s in webpack projects because webpack struggles with large CSS files. This library can compile even the biggest projects in about 800ms (with incremental rebuilds as fast as 3ms), no matter what build tool you're using.
Is Tailwind better than Bootstrap : The choice between them is mostly determined by your project's requirements and personal interests. If you are not a designer and simply want to get things done quickly, Bootstrap may be the best option for you. However, if you want complete control over your unique designs, Tailwind CSS may be a better fit for you.
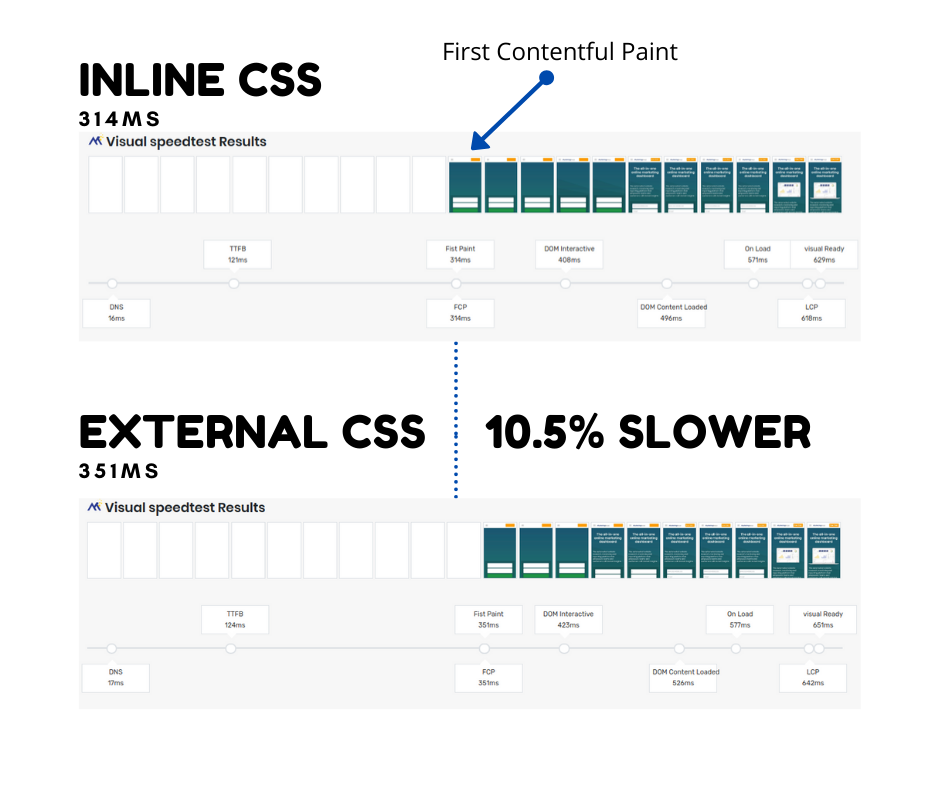
Which CSS is faster inline or external
In short, the main difference between inline CSS and external CSS is that the former is processed faster as it only requires the browser to download one file, while external CSS will require downloading HTML and CSS files separately.
How to make CSS faster : Best practices for improving CSS performance
- Write simple selectors.
- Avoid excessive animations.
- Know when to animate expensive properties.
- Avoid the @import statement.
- Optimize your file sizes.
- Avoid base64 bitmap images.
- Compress your CSS.
- Lazy load your CSS.
Tailwind CSS's utility-first approach allows for more customization options, whereas Bootstrap produces faster builds by utilizing pre-made components. So, the only people who can determine which technique is best for your needs are you and your development team.
If you're worried about your website loading slowly, Tailwind CSS is more efficient since it removes unused styles. For simpler websites, Bootstrap might be easier. If you're in a rush to build, Bootstrap helps you get things done faster. If your team is new to CSS, Bootstrap is simpler to start with.
Is Tailwind faster than CSS
It's an undeniable fact that Tailwind CSS has better performance than both CSS-in-JS and traditional CSS written with BEM (Block-Element-Modifier).Tailwind CSS's utility-first approach allows for more customization options, whereas Bootstrap produces faster builds by utilizing pre-made components. So, the only people who can determine which technique is best for your needs are you and your development team.In short, the main difference between inline CSS and external CSS is that the former is processed faster as it only requires the browser to download one file, while external CSS will require downloading HTML and CSS files separately.
Inline style
1) Inline style: Inline style has highest priority among all.
Can too much CSS slow down : How can CSS slow down your website Performance matters, so don't let unoptimized CSS slow down your site. Here's how CSS can slow you down: CSS can stop the parsing of HTML – While CSS parses, it can block other resources from loading, including JS functionality.
Is tailwind faster than CSS : It's an undeniable fact that Tailwind CSS has better performance than both CSS-in-JS and traditional CSS written with BEM (Block-Element-Modifier).
Should I learn Bootstrap or tailwind in 2024
Both of them are being used for modern website styling. However, if you want to complete and deploy a project quickly, Bootstrap is suitable. But if you need advanced customization, a lot of CSS design flexibility, and complete control, Tailwind CSS is the best fit.
Disadvantages of Inline CSS:
It's difficult to keep up, reuse, and scale. The size and download time of your page can be affected by styling multiple elements. Inline styles cannot be used to style pseudo-elements and pseudo-classes.Inline css is used within html tag using style attribute. This method is preferred when you intend to use specific style once only and confident that same style would not be required elsewhere. Internal css is defined in head of the page.
What is the best order for CSS : Order of CSS layouting as defined in the CSS specification: position: absolute may override float: left/right . float: left/right may override display , with the exception of display: none . So the order is: position , float , display .